読まれるには、”読みやすい”が大前提

ブログの肝はコンテンツ(記事)です。
読み手の役に立つコンテンツ作成できるかに懸かっているといっても過言じゃないです。
そして役に立つコンテンツとは、少なくともすべて読んでもらえるコンテンツであるべきですよね。
いかに役に立つコンテンツでも読まれなければ意味をなしません。

つまり役に立つコンテンツは”読みやすい”のが大前提。
読みやすいコンテンツを作るには、
- 表を作成して整理
- 余白を意識して改行
- 動画や画像を埋込む
など様々な工夫をする必要があります。
しかし、さまざまな編集や工夫をするためには、HTMLやCSSでタグを入力しなければいけません。
初心者には大変な労力であり、モチベーションを下げる大きな要因です。

初心者にとっては神プラグイン。
いや実際には中上級者も使っているため、WordPressユーザーにとっては必須プラグインかもしれない。
以下の順を追って解説していきます。

TinyMCE Advancedとは、Wordpressの投稿画面の記事を書く部分エディターを便利にするプラグインのことです。
どう便利なのか、は今から解説していきますが、HTMLなどのプログラミングの知識がない初心者でも、記事をわかりやすくするための装飾が簡単にできるようになるツールです。
エディターとは下図のこの部分↓
 上図が下図のようになります。
上図が下図のようになります。


早速進めていきたいところですが、1点あらかじめお伝えしておきます。
※ 今回設定していく上で、「Classic Editor」というプラグインを使用します。
「Classic Editor」は現在の前に標準で採用されていたエディターに戻せるプラグインです。
WING(AFFINGER5)でも推奨されています。
下の記事で紹介していますので、まだ利用していない方は導入をおすすめします。
個人的にもにClassic Editorの方が使いやすいです。
-

【超初心者】AFFINGER5でClassicEditorは使える!設定方法
孫(マ-ゴ)どうもマーゴです。 今回は、ワードプレス超初心者の自分に向けてWING(AFFINGER5)でのClassicEditorというプラグインを設定していきます。 ...
続きを見る
インストール〜有効化
気を取り直して、インストールしていきましょう。
ワードプレスの管理画面にログイン (他のプラグインと同様の手順です。)
- 管理画面の左メニューにある「プラグイン」をクリック
- 表示された画面上部にある「新規追加」をクリック
- 画面右側の検索窓に「TinyMCE Advanced」を入力し検索
- 「TinyMCE Advanced」をインストール
- 次の画面で青色のボタン「有効化」をクリック
以上でインストールは完了です。
完了したら管理画面の左メニューの「設定」にマウスをのせるとさらにメニューが出てきます。
「TinyMCE Advanced」があれば無事完了してます。
ココに注意
単語と単語の間にはスペースを入れてください。(スペースがないと一番上に上がってきませんでした。) もし見つからない場合は下のリンクからダウンロードして、プラグイン追加画面の左上のアップロードから、ダウンロードしたZIPファイルを選択して追加してください。 WordPress公式サイト-TinyMCE Advanced-

管理画面は英語と日本語が混在してますが、手順どおりすれば使用に問題はないです。 細かい部分まで気になる方は翻訳してみてください。
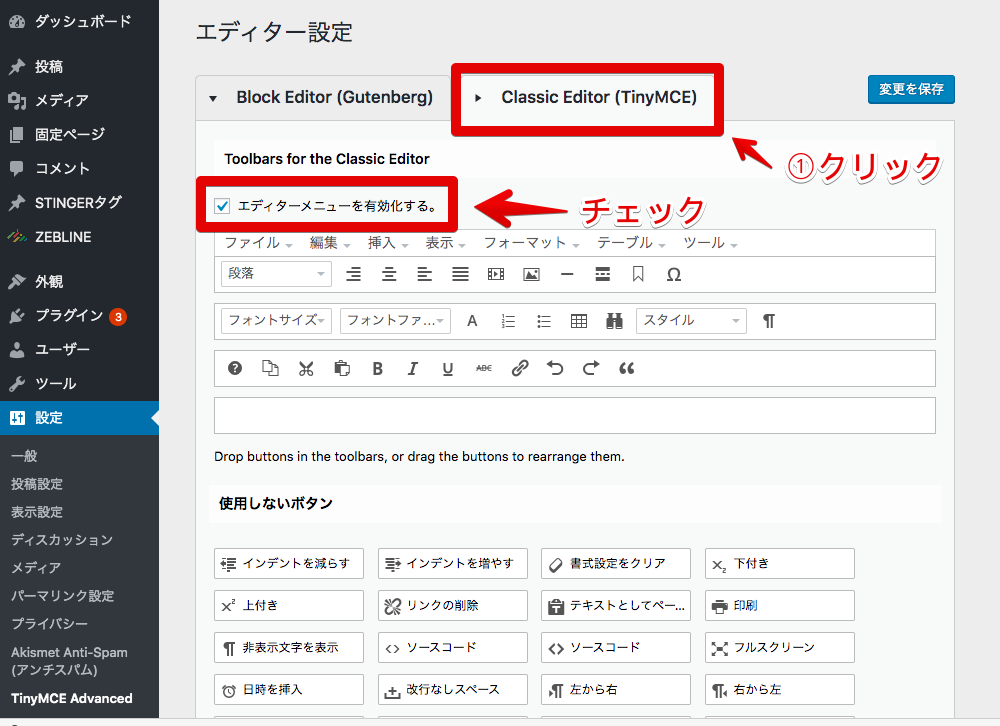
まずは、エディターメニューを有効化するにチェックが入っているか確認する。
入っていない場合はチェックを入れてください。

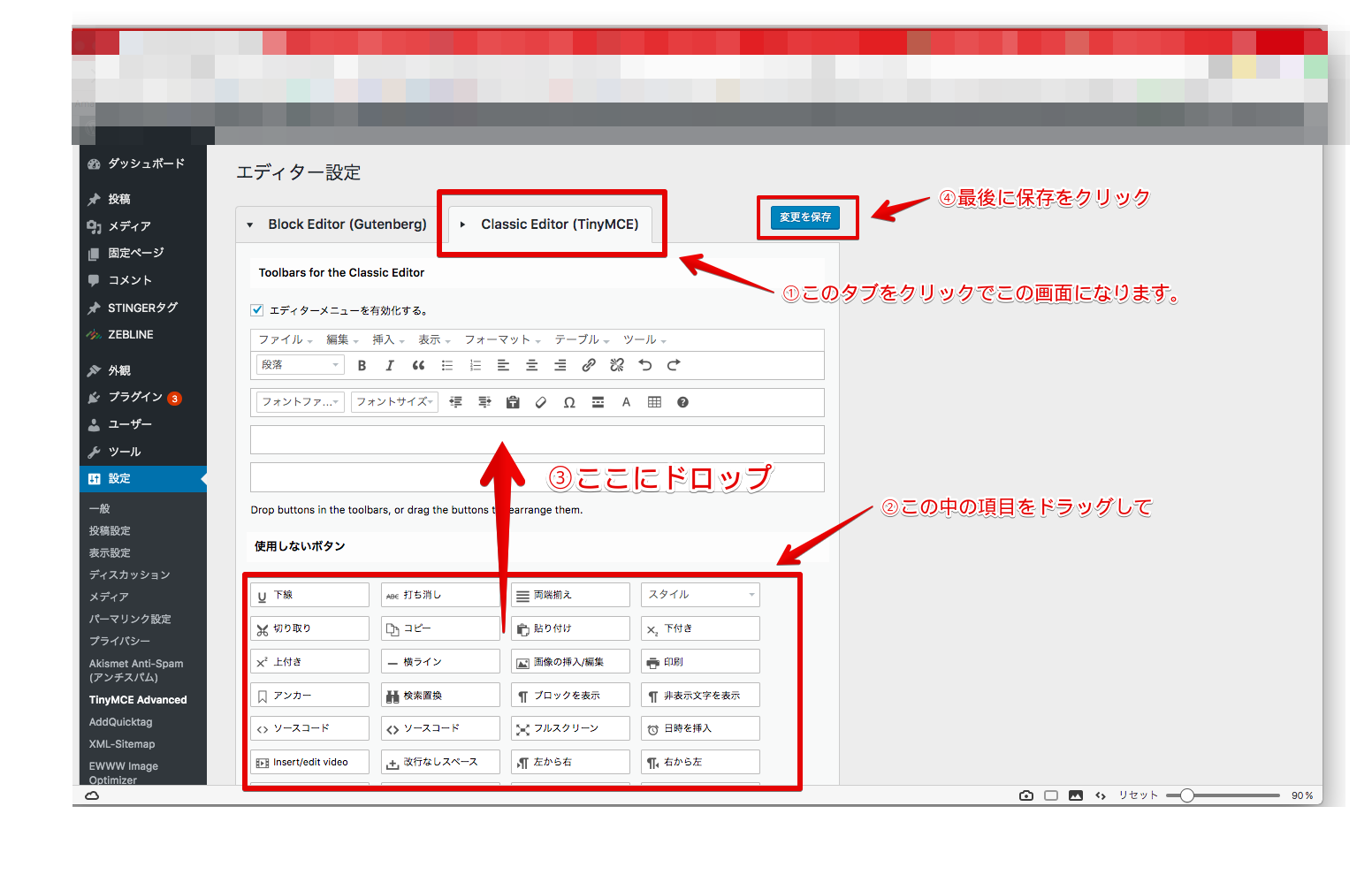
使い方は簡単です。下図のように、追加したい機能をドラッグ&ドロップでエリア内に移動し、「変更を保存」をクリックするだけです。

ここからはマーフィーのおすすめ機能を説明していきます。
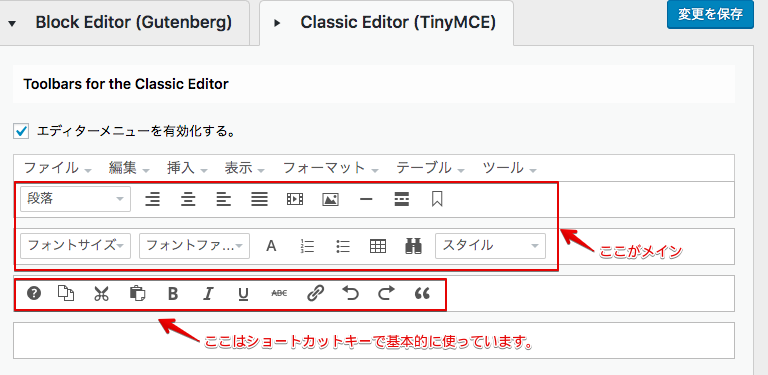
マーフィーのおすすめ機能一覧


この赤色の四角で囲んでいるところはすべてよく使う機能ですが、基本的には上の四角をツールバーとしてはメインで使っています。
下の四角部分は、よく使う機能ではあるんですが、ツールバーでクリックせずに、ショートカットキーで使用しているので、実際のマーフィーが使っているメニューバーには表示されていません。
ショートカットキー操作を覚えるとさらに記事作成スピードがあがるので活用をおすすめします。
参考までにショートカットキーもそれぞれ記載していきます。
| アイコン | 項目 | ショートカットキー |
| 段落を変更する | Ctrl + alt + 任意の数字(1,2,3,4,5) | |
| 左揃え | Ctrl + alt + l(エル) | |
| 右揃え | Ctrl + alt + r | |
| 中央揃え | Ctrl + alt + c | |
| 両端揃え | Ctrl + alt + j | |
| 動画 埋込み/挿入 | ショートカットキーなし | |
| 画像 埋込み/挿入 | ショートカットキーなし | |
| 横ライン | --- | |
| 続きを読む 挿入 | Ctrl + alt + t | |
| アンカー | ショートカットキーなし | |
| 特殊文字 | ショートカットキーなし | |
| フォントサイズ | ショートカットキーなし | |
| フォント種類 | ショートカットキーなし | |
| テキスト色 | ショートカットキーなし | |
| 番号付きリスト | ショートカットキーなし | |
| 番号なしリスト | ショートカットキーなし | |
| 表の挿入/編集 | ショートカットキーなし | |
| 検索置換 | ショートカットキーなし | |
| スタイル | ショートカットキーなし | |
| ブロック表示 | ショートカットキーなし | |
| ショートカットキー表示 | Ctrl + alt + h | |
| コピー | ⌘ + c | |
| 切り取り | ⌘ + x | |
| 貼り付け | ⌘ + p | |
| 太字 | ⌘ + b | |
| 斜め文字(イタリック) | ⌘ + i | |
| 下線(アンダーライン) | ⌘ + u | |
| 打ち消し線 | Ctrl + alt + d | |
| リンクの挿入/編集 | ⌘ + k | |
| 取り消し(戻る) | ⌘ + z | |
| やり直し(進む) | ⌘ + y | |
| 引用 | Ctrl + alt + q |
何を使うか迷っている場合は、とりあえず上図の機能を追加することをおすすめします。
上図の中の赤色の項目は特に使っている項目なので詳しく説明していきます。
またワードやエクセルなどで使う一般的な機能の説明は省略しています。
段落を変更する
この機能は、まさに↑上の見出しを設定するために使用します。
利用する理由は2つあります。
重要度の高い順です。
- 読者が読みやすくする
- Googleの検索エンジンが理解しやすくする
1.ユーザーフレンドリーなコンテンツはGoogleに評価される、つまり1も2もほとんど同じ意味です。
ただ、厳密に言えば、検索エンジンはHTMLタグというものを認識して大きい文字だったり、見出しだったりを判断します。
なので、見出しのように大きな文字で表示しても検索エンジンは見出しと認識してくれません。
そのため、段落のタグを使用することによって判別してもらう必要があるのです。
表の挿入/編集
おそらくこの機能が「TinyMCE Advanced」で一番使用されている機能じゃないでしょうか。
表を作成することは、初心者にはかなり難しいです。
先程のおすすめ機能一覧の表を1から作るとすると、下のコードの記述が必要になります。
<tbody>
<tr style="height: 18px;">
<td style="width: 8.24561%; height: 18px; background-color: #f5f5f5;">アイコン</td>
<td style="width: 11.158%; height: 18px;">項目</td>
<td style="width: 14.979%; height: 18px;">ショートカットキー</td>
</tr>
<tr style="height: 18px;">
<td style="width: 8.24561%; height: 18px; background-color: #f5f5f5;"><img class="alignnone size-full wp-image-314" src="https://magonotech.com/wp/wp-content/uploads/2019/10/1段落.png" alt="段落アイコン" width="120" height="34" /></td>
<td style="width: 11.158%; height: 18px;"><span style="color: #ff0000;"><strong>段落を変更する</strong></span></td>
<td style="width: 14.979%; height: 18px;"><span style="color: #ff0000;"><strong>Ctrl + alt + 任意の数字(1,2,3,4,5)</strong></span></td>
</tr>
ここまでで2行目までの内容です。
この15倍はコードを書く必要があります。

安心してください。
「TinyMCE Advanced」なら表は一瞬で作成できます。

表にすることによって比較などがわかり易くできるため、表にできる内容の場合は、ぜひ利用してみてください。
スタイルの変更
この機能はこのサイトで使っているWordpressテーマの「WING(AFFINGER5)」でしか使用できません。
初心者ではものすごい労力と時間がかかる表現を一瞬でできるようになるのでおすすめします。
少し値は張りますが(14,800円くらい)時間をお金で買うと考えれば激安です。
表現は下のリンクで紹介してますので興味がある方はご参考ください。
https://magonotech.com/wp/2019/10/04/st-example-post/
ちなみにこの下のカードをクリックしても飛べます。(これもAFFINGER5で一瞬で作成できます)
-

記事作成パーツ確認用ページ
label="" name="" bgcolor="" color="" fontawesome="" readmore="on"]テーマで用意されているスタイルやショートコードによるタ ...
続きを見る
ショートカットキーの表示
この機能はショートカットキー一覧を見ることができる機能です。 Ctrl + alt + h(ヒントのH)を押して呼び出すことができるので、まずはこのショートカットキーを覚えると、その他のショートカットキーを覚えやすくなります。
下の画面が表示されます。
この他のWordpressショートカットキーもあるので、またの機会に説明します。
リンクの挿入/編集
この機能は、違うページを見てもらうためにリンクを貼る機能です。
- 「URL」にリンク先のURLを入力します。
- 「リンク文字列」はリンクの対象の文字です。
- 「タイトル」は補足説明です。
- 「Rel」の説明は割愛します。基本的にnofollowでOKです。
- 「リンクターゲット」はクリックされたら、新しいタブウインドウを開くかどうです。
引用
引用は、他のサイトや書籍などから文章などを引用する際に使用します・
Appleは、電話を再発明する。
By スティーブ・ジョブズ
こんな感じですね。 おすすめな入力方法は、下のとおりです。
- 文章の先頭に”>”を入力
- 文章を普通に入力
- 最後にEnterを押す
例 >テスト、サンプルです。
このように入力してエンターを押すと上のスティーブ・ジョブズの引用のように表示されます。
”>”このマークは大文字ではなく小文字のみ使用できます。
まとめ
いかがでしたでしょうか?
おすすめ機能一覧と、特に重要な機能を紹介していきました。
コンテンツが早く作成できれば、質の高い情報へのアクセスや思考に時間がさくことができ、よりよいコンテンツが作成できる好循環になります。 ぜひ活用してみてください。