AFFINGER5の吹き出し機能について解説していきます。

超初心者のマーゴでも出来たやり方を解説していきますね!
吹き出しの設定方法
まずはじめに、吹き出しのアイコンと名前を設定していきます。
吹き出しのアイコンと名前の設定
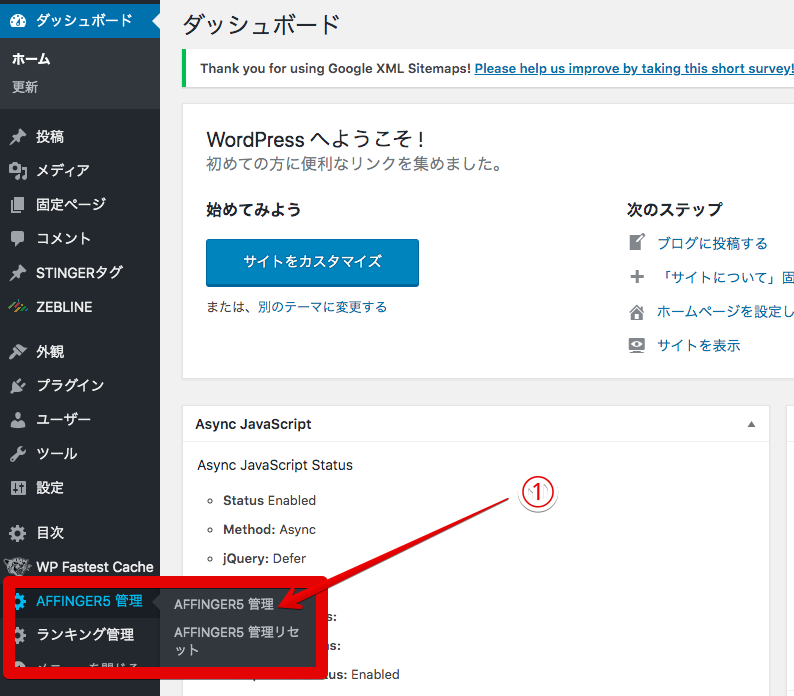
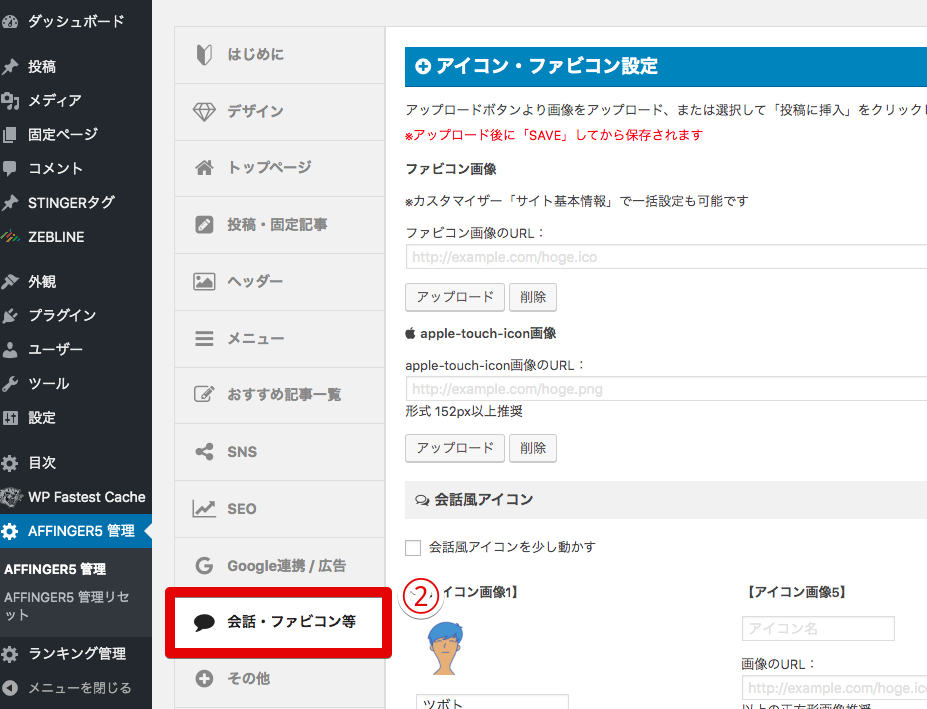
1.>管理画面の左メニュー「AFFINGER5管理」をクリック
2.出てきた画面の左列メニューの
「会話・ファビコン等」をクリック
少し下にスクロールすると
「会話風アイコン」という見出しが出てきます。

3.ここに名前を入れます。
4.アップロードをクリックでメディア画面に

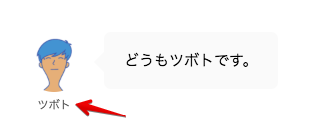
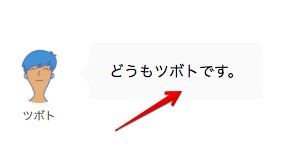
名前は→下図の矢印部分に反映されます。
文字数は1行に5文字まで。
残りは2行目に表示されます。


←文字数多い場合例
4.「アップロード」をクリック
アップロードをクリックすると
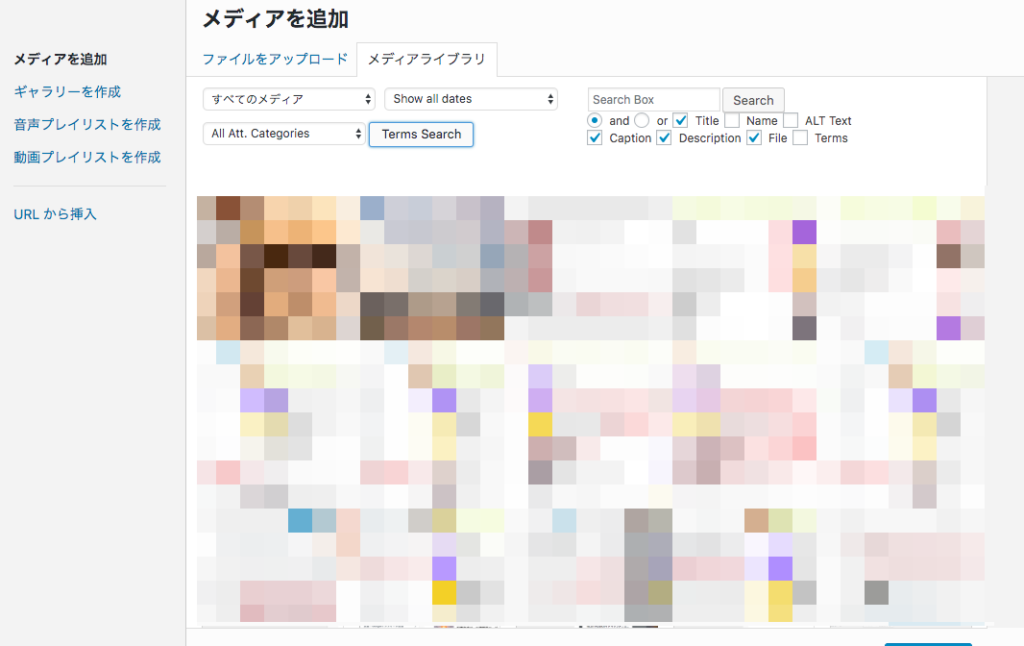
「メディアを追加」の画面が表示されます。
ここにある画像をアイコンに選択したい場合は選択して「投稿に挿入」をクリック

まだ、アップロードしていない場合は、「ファイルをアップロード」をクリック
さらに「ファイルを選択」をクリックして、任意の画像ファイルをアップロードしてください。

アップロードが完了したら次は画像を編集します。
ココがポイント
アイコンに使う画像が正方形じゃないとアイコンが歪んでしまいます。
↓画像が正方形な場合↓
編集せずにそのまま「投稿に挿入」をクリックで問題ないです。
↓画像が正方形じゃない場合↓
「画像」を選び、右側の「画像を編集」をクリック

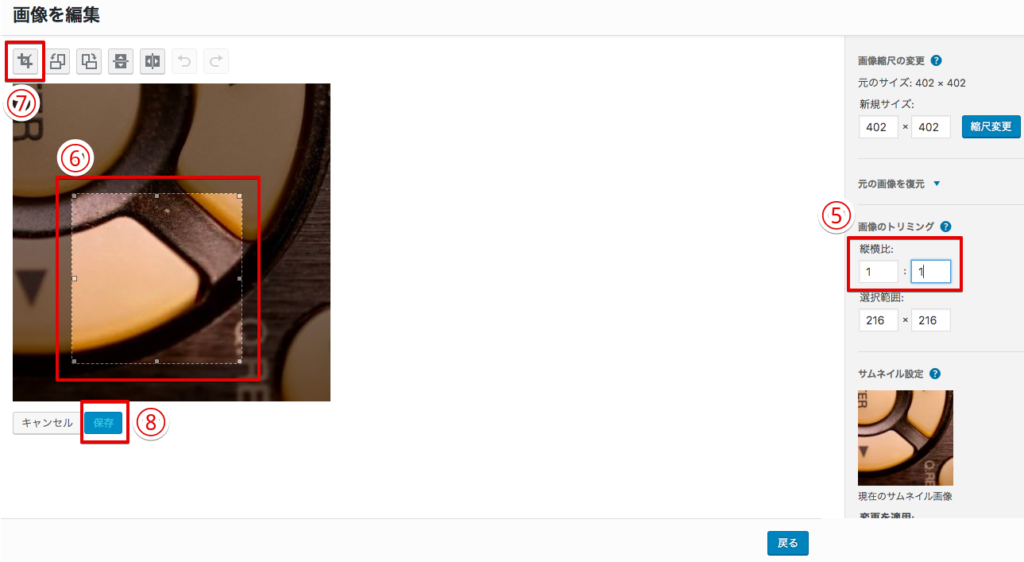
「画像を編集」の画面が開きます。
5.「縦横比」に「1:1」と入力
6.切り抜きたい場所を選択します。(このとき自動で正方形の画像を指定されます。)
7.「トリミングマーク」をクリック
8.「保存」をクリック
保存したら「投稿に挿入」をクリックして完了です。
アイコンは下図の「保存ボタン」を
クリックすると反映されます。

以上で「アイコン」と「名前」設定は完了です。
吹き出しの色、枠線、アイコンの枠線の設定方法
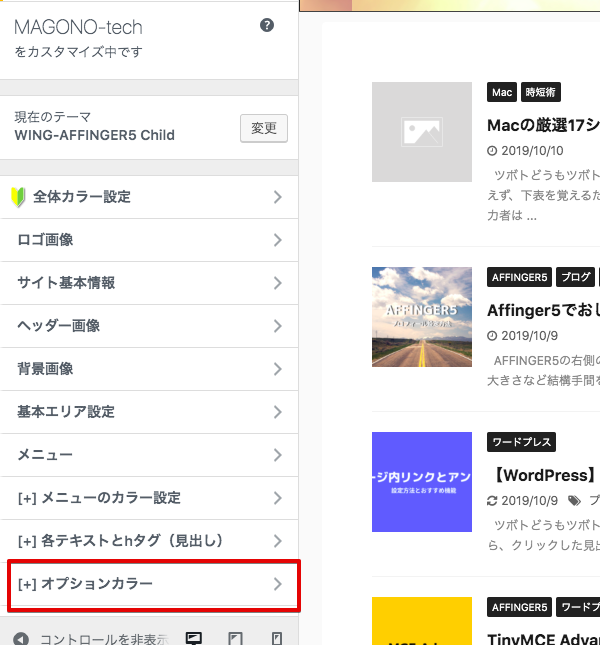
管理画面左メニューの「外観」にカーソルを載せ「カスタマイズ」をクリック

下図の画面が開くので、左メニューの「【+】オプションカラー」をクリック

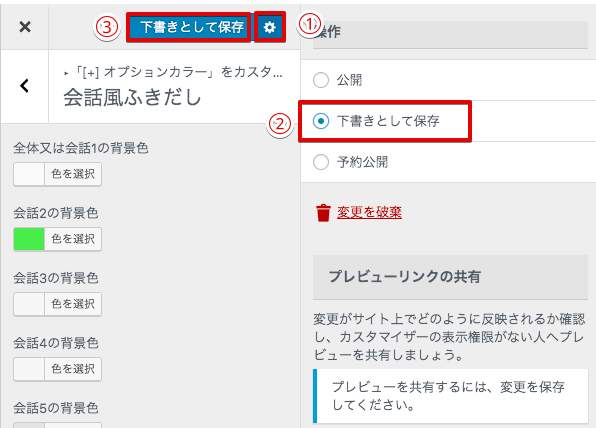
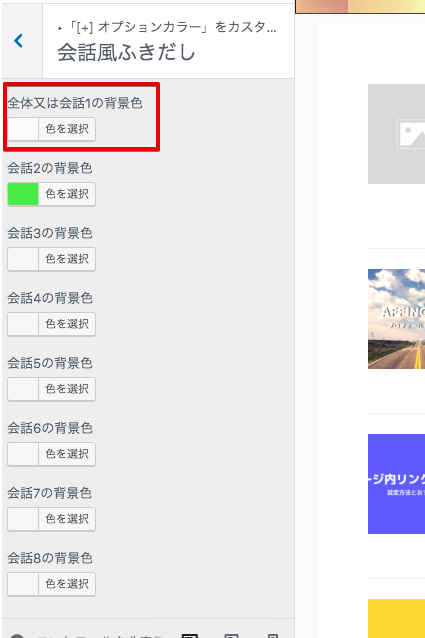
メニューを下にスクロールして、「会話風ふきだし」をクリック

先程設定した会話1の吹き出しの色を変えたい場合は
下図で色を選択すると変更できます。
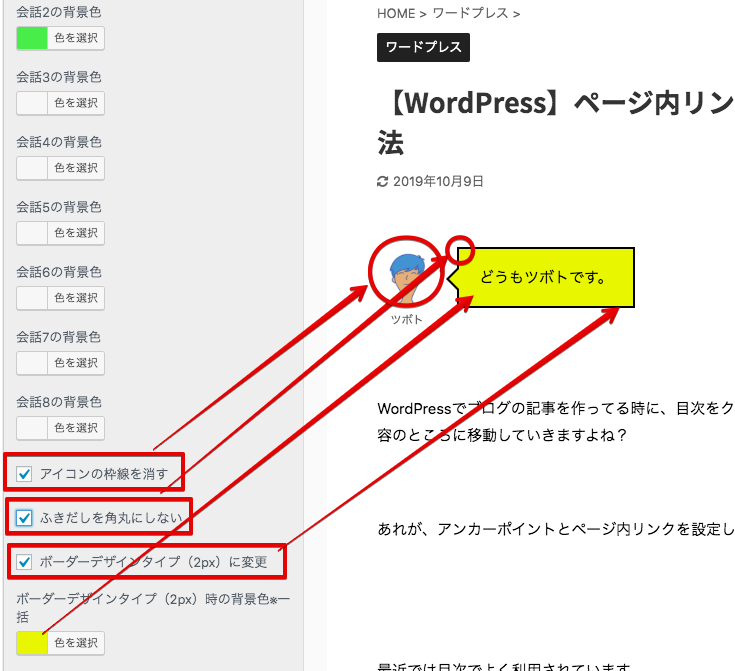
会話の吹き出しの色とは、下図の矢印の部分です。


色の変更方法はカラーコードを指定する、もしくは下図のカラーパレットよりクリックしても可能です。
ココがポイント
参考にしたい色などがある場合は、CHROME拡張機能のcolorzillaがお薦めです。

その他の設定
枠線を利用したい場合
→ 「ボーダーデザインタイプ(2px)に変更」をチェック
枠線を利用する場合の背景色の設定する場合
→ 「ボーダーデザインタイプ(2px)時の背景色」で色を指定
吹き出しの角を丸くしない場合
→ 「吹き出しを角丸にしない」をチェック

あとは保存をすれば完了です。
1.「歯車」をクリック
2.「下書き保存」を選択
3.「下書き保存」が表示されるのでクリック
吹き出しの使い方
吹き出しは投稿画面の「タグ」ボタンから呼び出して使います。
下図のタグをクリックすると下にリストが開きます。
リストの「会話吹き出し」にカーソルを合わせると、左にリストが開きます。
「会話1」をクリックします。
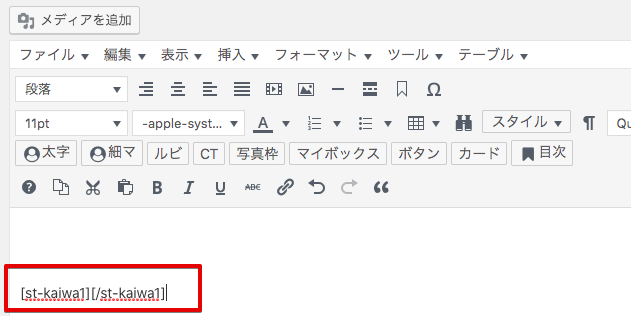
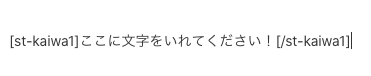
テキストエリアに下図のショートコードが入力されます。
ショートコードとは?
ショートコードとは、コードのショートカット機能みたいなものです。
A shortcode is a WordPress-specific code that lets you do nifty things with very little effort. Shortcodes can embed files or create objects that would normally require lots of complicated, ugly code in just one line. Shortcode = shortcut.
入力されたコードの[ ]と[ ]の間に吹き出しに入れたい文字を入力します。
上図のように文字を入れると、下の吹き出しのようになります。

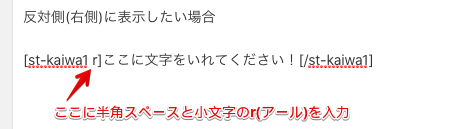
反対側(右側)に表示したい場合

上図と同じように、半角スペース+「r」を指定位置に入れると下図のように右側配置になります。

上記で説明は終了です。
まとめ
いかがでしたでしょうか?
AFFINGER5の購入者特典マニュアルページでは、超初心者のマーゴにはわかりにくかったので解説しました。
ぜひ活用してみてください(^^)ノ