Affinger5のロゴサイズをの変更方法を共有します。
ロゴサイズ変更の対象はサイトタイトルの部分です。
「カスタマイザー」や「AFFINGER5 管理」の標準項目ではできませんでした。
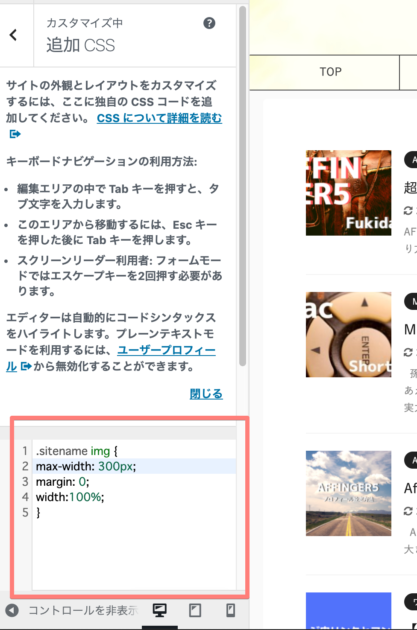
カスタマイザーのCSSでの設定から下記コードを貼り付ければできます。
.sitename img {
max-width: 300px;
margin: 0;
width:100%;
}
メモ
AFFINGER5のPC表示の幅は279pxでした。
上のコードのmax-width:の部分に好きな大きさを入力してためしてみてください。
追加CSSに入力したらその場ですぐに反映されます。
- 追加CSSの方法は、ワードプレスの左の管理画面から
- 「外観」にマウスを載せる(リストメニューが出てくる)
- 「カスタマイズ」をクリック
- 左のカスタマイズメニューの一番下の「追加CSS」をクリック
- 下の画像の赤枠のエリアに先程紹介したコードを貼り付ければ完了です。
PC表示のサイトロゴを中央に配置したい場合
下記のおじさん記事が参考になりわかりやすいですよ。
スマホロゴの設定方法とかものってます。
おじさん|Affinger5/Wingのロゴ画像・アイコン・ファビコンの設定方法